
けど、ブログ記事の表示が遅くなるのはイヤだな…
まず始めに、
- ブログ × Twitterは最強。
です。
その理由は、
- 他のブロガーさん(仲間)と出会える。
- モチベーションの維持に繋がる。
- なにより楽しい。
から。
さらに、素敵なツイートを発見したら、
- 利用させてもらえる(ブログに埋め込める)。
ことも1つのメリット。
しかし、
- やり方を知らない。
- じつは正しい方法ではない。
という方も見受けられます。
そこで、
- 効率よくツイートを掲載する方法。
- 正しい埋め込み方。
- ブログ記事が重くならない裏ワザ。
を今回、ご紹介いたします!
目次(記事のまとめ)
ツイートURLをコピペする
さて、もっとも手っ取り早い方法。
それは、
- ツイートURLをコピペする。
ということ。
WordPressブログには、
- Twitter:ツイート埋め込み。
という機能が、すでに備わっています。
なので、取得したURLを貼りつける。
それだけで表示してくれます。
以下のように。
あの、みずから言うか迷ったのですが… 本日は26歳の誕生日です。
— とみぃ@フリーランス塾講師 (@Tommy_irugi) September 13, 2022
一言「おめでとう」のリプは飛び跳ねますし、そっと いいね♡を押していただけるだけで幸せです。
Twitter社による特別仕様で、プロフ画面で風船が飛びます。エンドレスで楽しめたり割って遊べるので、ぜひ寄っていってくださいね!
※ 表示されない場合は「再読み込み」を。

上矢印⇧のような「共有ボタン」からURLを取得できますよ!
ただし、なぜか表示されないことも。
また、該当ツイートが削除された場合…
この方法ではカンゼンに消えてしまいます。
正式な埋め込みがベスト!
さらに注意点が1つ。
それは、
- ブログ記事の表示が遅くなりがち。
ということ。
記事内に多数あると。
たとえば以下。
10個ほどのツイートを引用しています。
おかげで以前は…
表示されるまでに「8秒」も かかりました。
- 約3秒でユーザーは離脱する。
そう言われているので致命的です。

埋め込み1つあたり、約0.8秒の負担だったということか…笑
そこで、高速化する方法を探して…
なんとか見つけました。
その方法とは、
- Twitter社により用意されている「埋め込み機能」を活用する。
というもの。
ブラウザ版のみ対応。
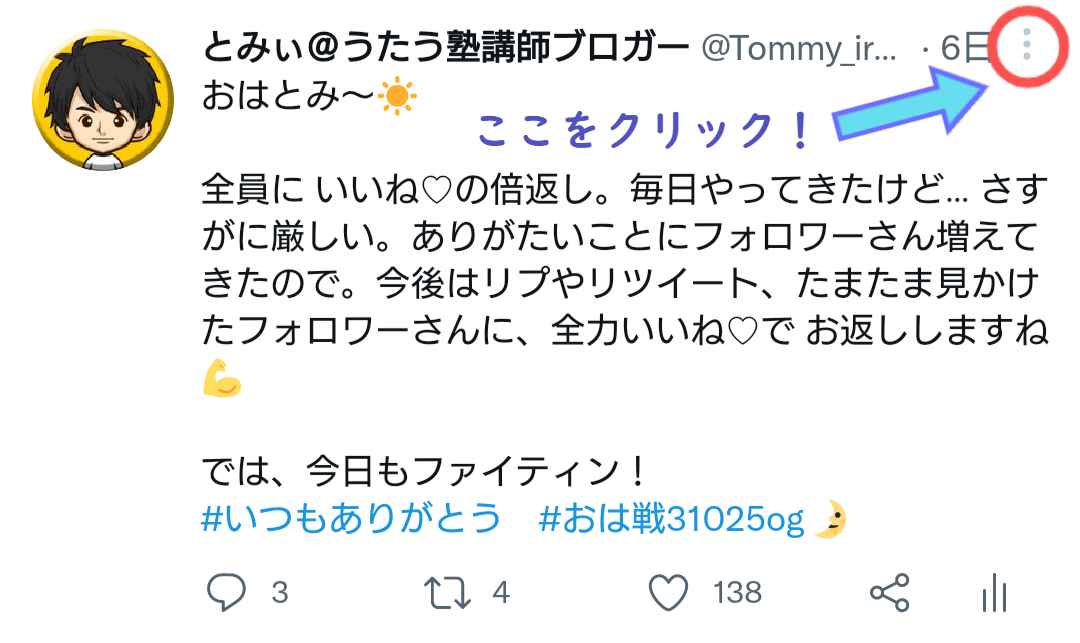
まず以下の画像のように、
- ツイート右上「︙」ボタン ⇨「ツイートを埋め込む」
の順でクリックします。

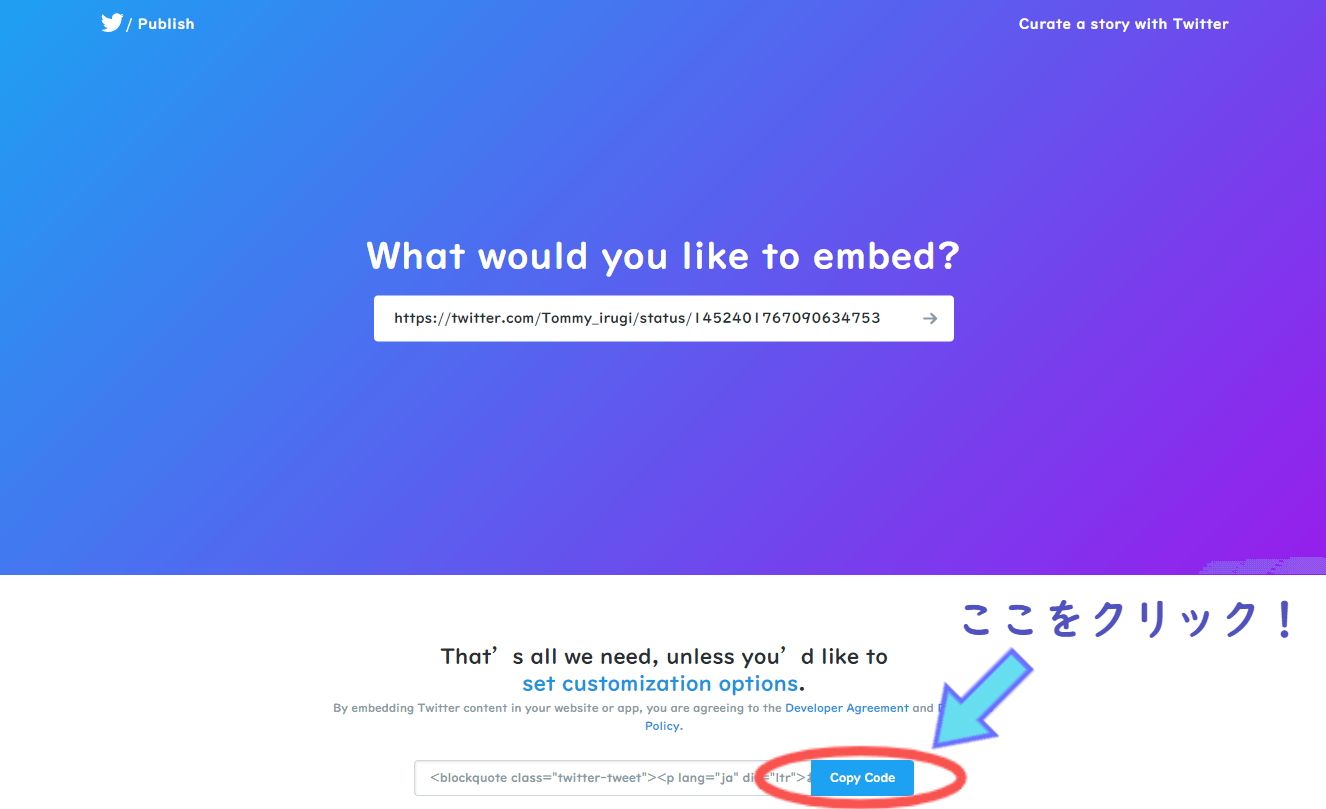
すると、別ページに移動します。

あとは画像のように、
- コードをコピー ⇨ ブログに貼り付ける。
という流れで、とりあえず記事に反映されます。
必ず「カスタムHTML」ブロックか「テキストエディタ」にして貼り付けます。
①「async」を消去して高速化
しかし、やっておくべき作業。
まだ残されています。
それは、
- コード「async」を消去する。
ということ。
async:非同期処理。WordPressで自動処理されるので必要なし。
先ほど貼り付けたものの中に…
以下のように「async」が含まれています。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>こちらは気にせず消去してOK。
その後のコードは以下に。
<script src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
ぜんぜん関係ないけど、この「コード」ブロック使うの初めて!笑
② それ以降は「script」自体を
もう1点。
記事内に「2つ以上」ツイートを埋め込む場合。
先ほどの、
- コード「script」から始まる文すべて。
を消去してもOKです。
ただし「2つ目」以降であれば。
じつは、ブログ表示が遅くなる原因。
コイツのせいだったみたい。
- 記事内に「script」が1つあればイイ。
頭に入れておきましょう。
③「tw-align-center」で中央ぞろえに
ちなみに、そのままでは左寄せのはず。
「中央ぞろえ」にする方法として、
- tw-align-center
が存在します。
埋め込みコード内に、
<blockquote class="twitter-tweet">との記載があります。
そこに以下のように追記します。
<blockquote class="twitter-tweet tw-align-center">すると、中央ぞろえで反映されます。
ただしココは好みの問題。
そこまで意識しなくてもOKな部分です!
ツイートで「購買意欲」を高める
以上、この記事の内容を3行で まとめると、
- 効率よくパパっと埋め込みたいなら、ツイートURLをコピペする。
- たくさんの場合、正式な埋め込み機能のほうがベスト。
- コードの一部を改変すれば、高速化や中央ぞろえが可能に!
でしたが、いかがだったでしょうか?
おかげで以下のブログ記事。
「約2秒」で表示されるように。

タップして確認してみてね!
ところで、Twitterのツイート引用は、
- 執筆作業をラクにする。
- 記事の信頼性をアップさせる。
ためにも必要不可欠です。
とくに「レビュー」として使えます。
現代では、商品の評判・口コミは必須です。
それを見て購入することが多いので。
しかし、なかなか個人ではゲットできない…
それがSNSによって変化しました。
消費者の「購買意欲」を高めるために。
だれもが平等に利用できます。
いまはブロガーにとって、最高な環境です。
ぜひ有効活用してくださいね!

最後まで お読みいただき、ありがとうございました!
つぎに繋がる記事はコチラ!
フリーランスの強い味方!
- 与信審査:不要。
- 利用金額:上限なし。
- 初期費用・年会費:無料。
- ポイント還元:1〜3%+α。
- 関連サービスとのリアルタイム連携可能。
キャッシュレスによる業務効率化を推進!


























効率よくツイートを埋め込みたい!